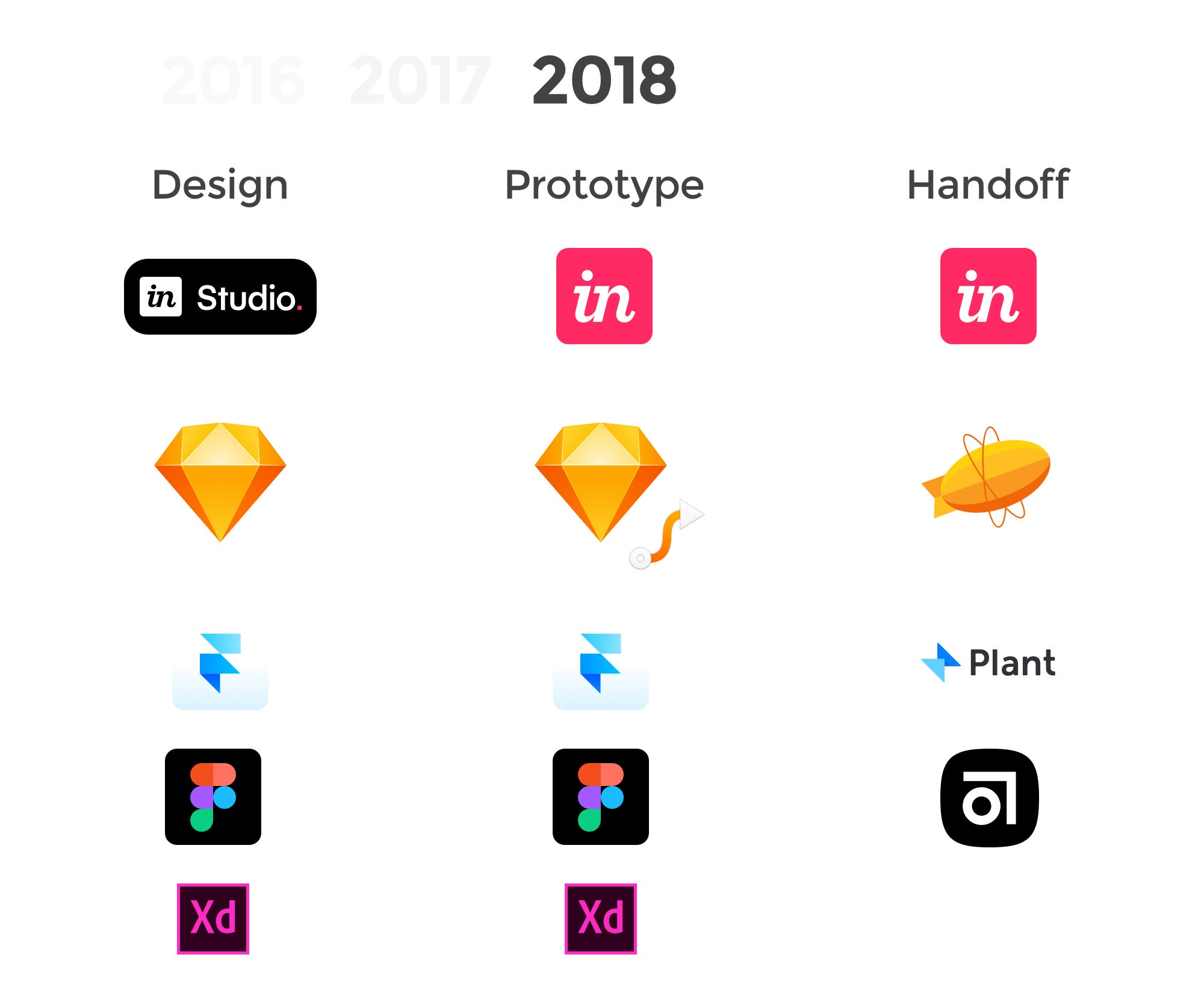
Framer vs Sketch: What are the differences? Developers describe Framer as 'Turn static mockups into prototypes with animation & interaction'. Framer is a JavaScript framework that makes creating realistic prototypes a breeze – complete with filters, spring physics and full 3D effects. Figma is the first interface design tool with real. Framer is a JavaScript framework that makes creating realistic prototypes a breeze – complete with filters, spring physics and full 3D effects. Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files (Sketch coming soon). Import your design and immediately start to add interaction and animation.
Framer Vs Figma Vs Sketch
The prototyping world is exploding right now. We've got Framer, Principle, Flinto, Origami, and it seems like more options are popping up every day.
(Oh man I forgot about After Effects. See what I mean?)
What's everyone using? Are you using different tools for different use cases? For web designers, are you using these tools to prototype web interactions or just screen flows?

Should we all be settling down with one or two tools or using them all? Which tool has the biggest community around it right now (it seems like Framer, right?)
Drop any other recommendations you have in the comments. Let's nerd out, y'all.

Login to Comment
You'll need to log in before you can leave a comment.
Figma Frames
Register Today
New accounts can leave comments immediately, and gain full permissions after one week.